
In the previous tutorial, we learned how to develop, test, and deploy our first Mule Application. In this tutorial, we will review some of the best practices that we can apply to our future Mule projects.
In our last tutorial, we had created a Mule flow with an HTTP Listener component. When we clicked on the Green Plus (Add) button to start configuring this connector, we actually created a global element. You can switch between the Message Flow, Global Elements, and Configuration XML views by using the three tabs between the Canvas and the Properties Editor/Console.
It is a best practice to create a new global.xml file to keep all our global elements stored there. This is useful when we have more XML files and we don’t want to be looking for our global elements in each file.
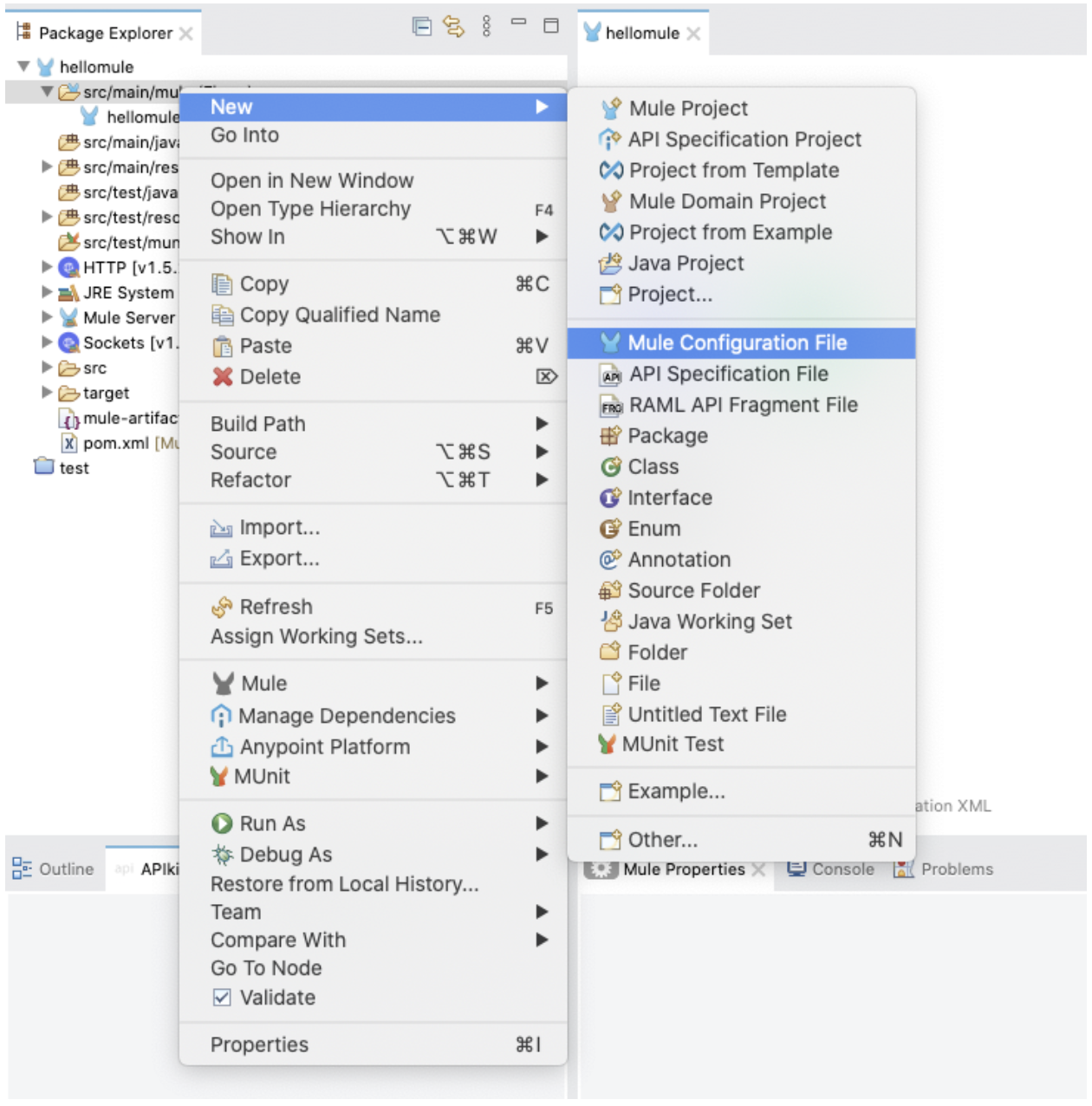
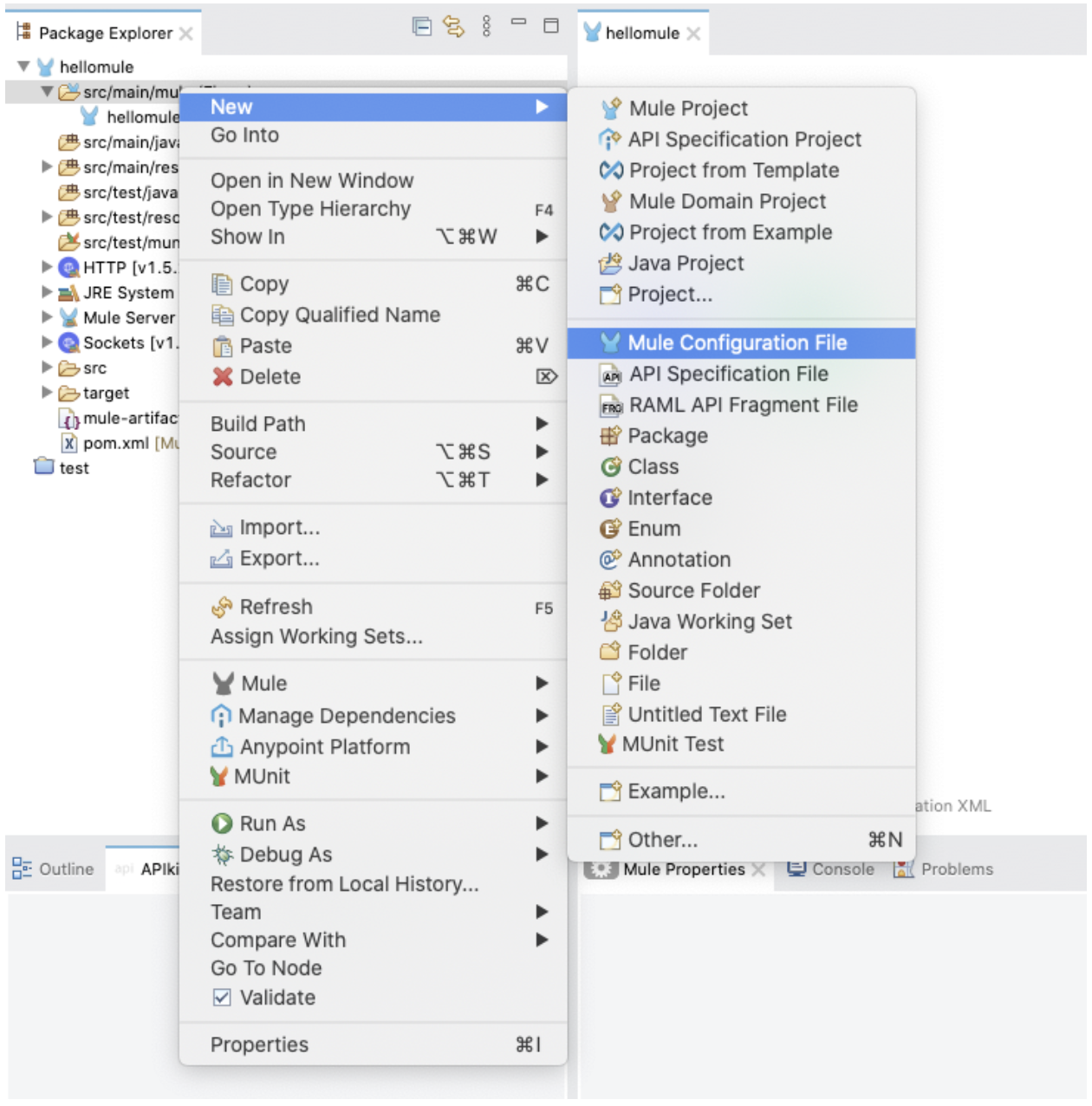
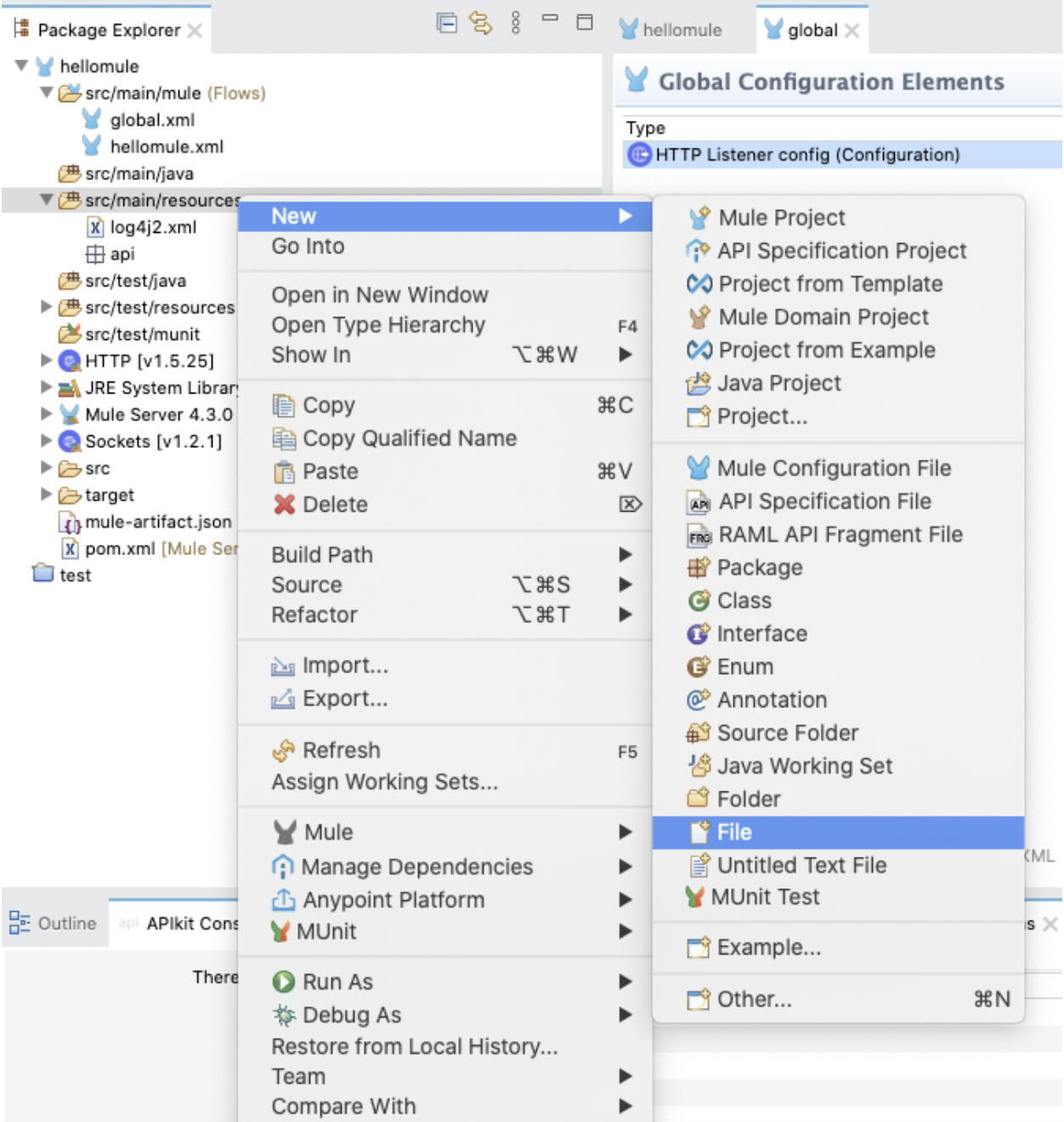
Right-click on the src/main/mule folder. Select New > Mule Configuration File.

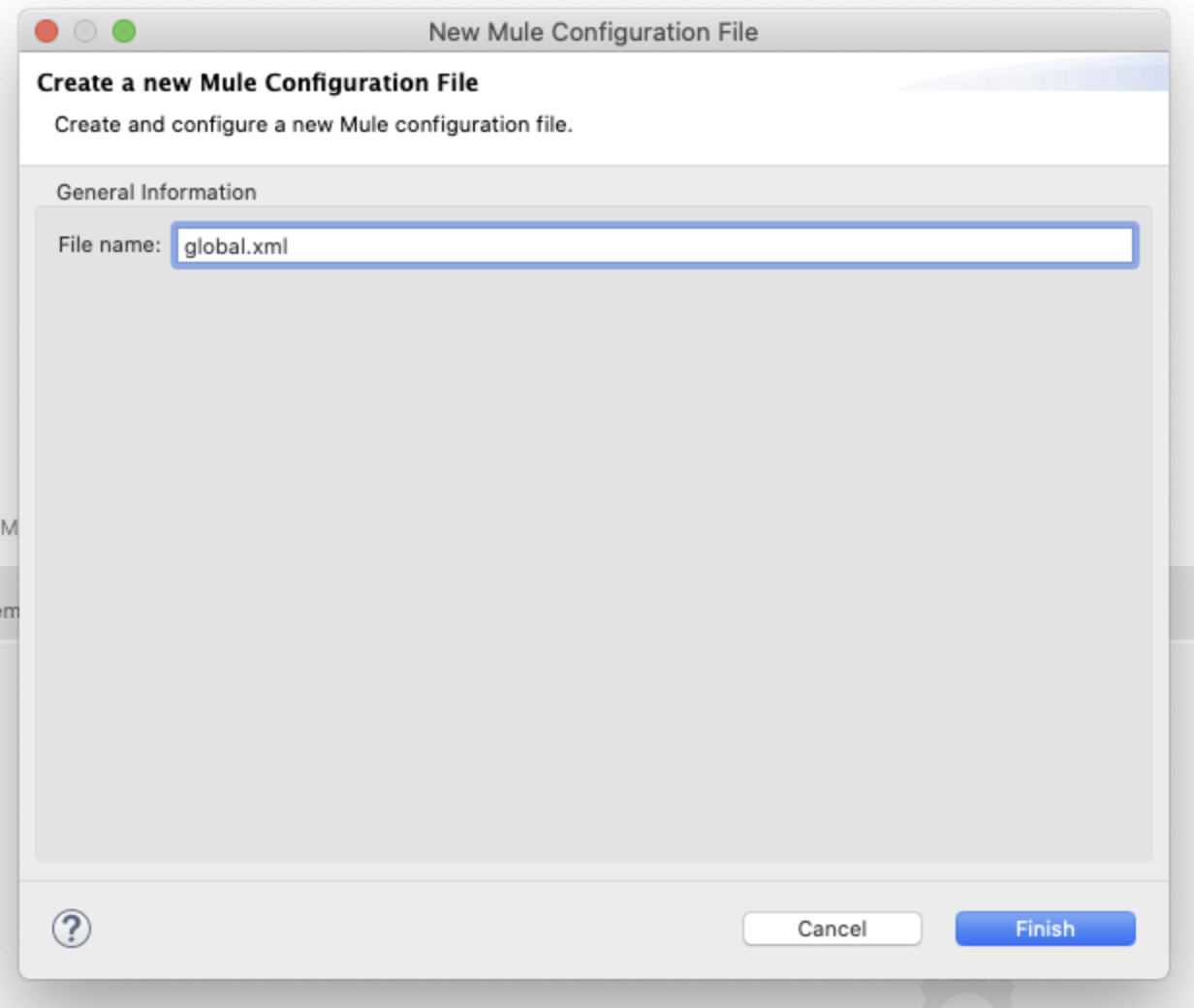
Add the name global.xml and click Finish.

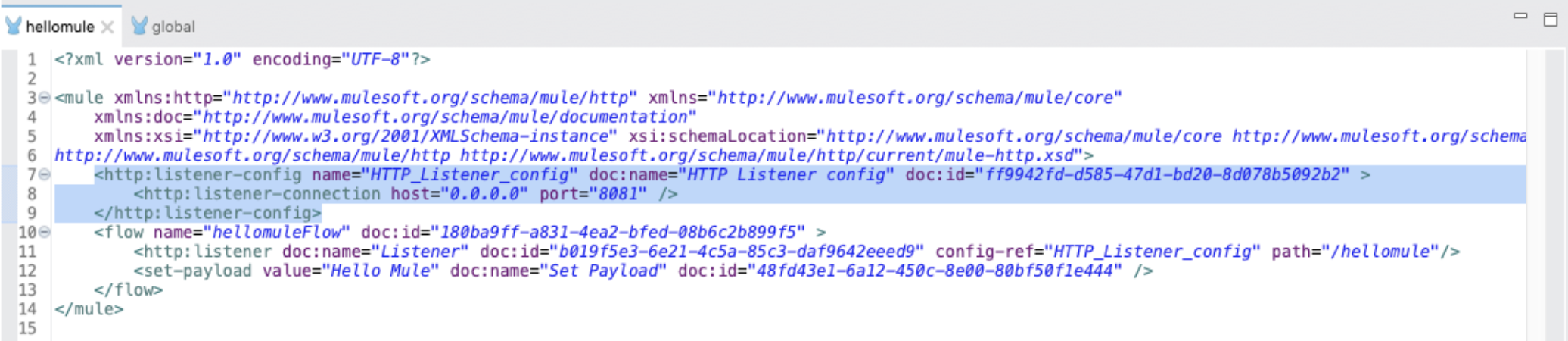
Go back to the hellomule.xml file and switch to the Configuration XML view. Locate the http:listener-config code and cut everything between the tags.

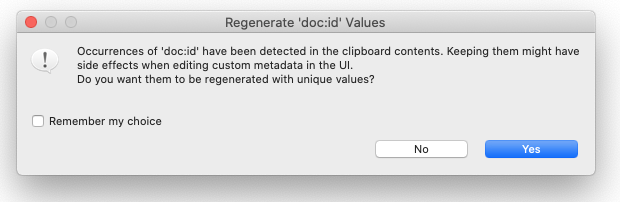
Go to the global.xml file and switch to the Configuration XML view. Paste this code inside the mule tags. If you get an alert regarding the ‘doc:id’ values, you can select Yes to regenerate the IDs of each component. Unless you purposely want to paste the exact same components, it is recommended to regenerate the IDs when copy/pasting code. Don’t select the checkbox in case you need to copy and paste the exact same IDs in the future.

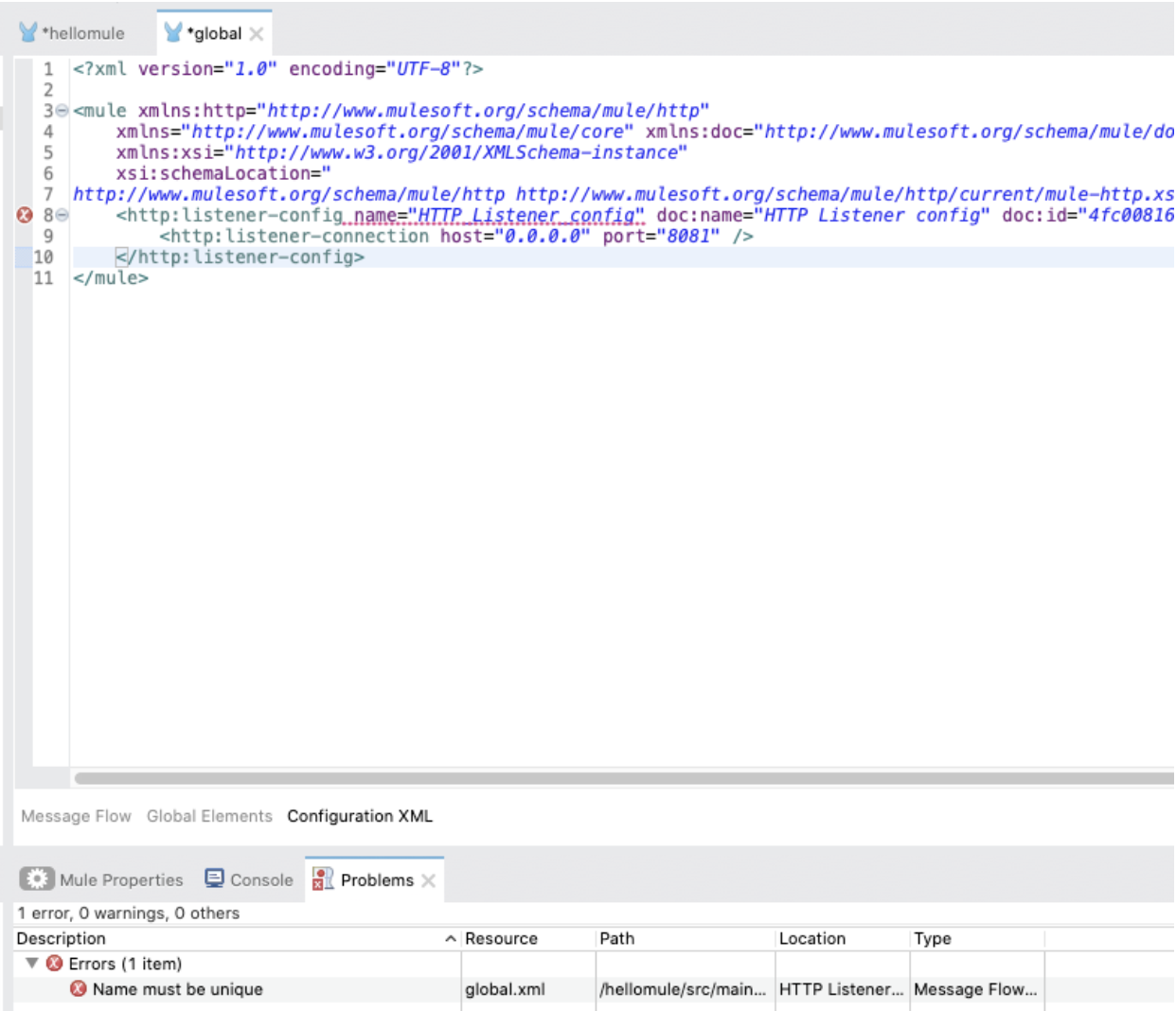
Notice how you may be getting an error at this point. This is because the hellomule.xml file has not been saved and Studio thinks you now have two global elements with the same name.

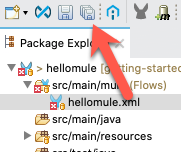
You can save each individual file separately, or you can click on the Save All button at the top left of the screen.

The error disappears after saving both files.
If you switch to the Global Elements tab for both files, you will now notice that the HTTP_Listener_config is no longer present in the hellomule.xml file and it was moved to the global.xml file.
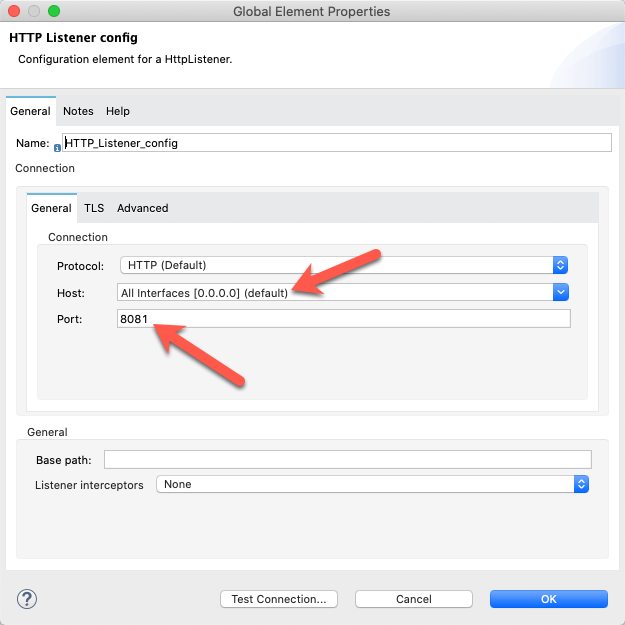
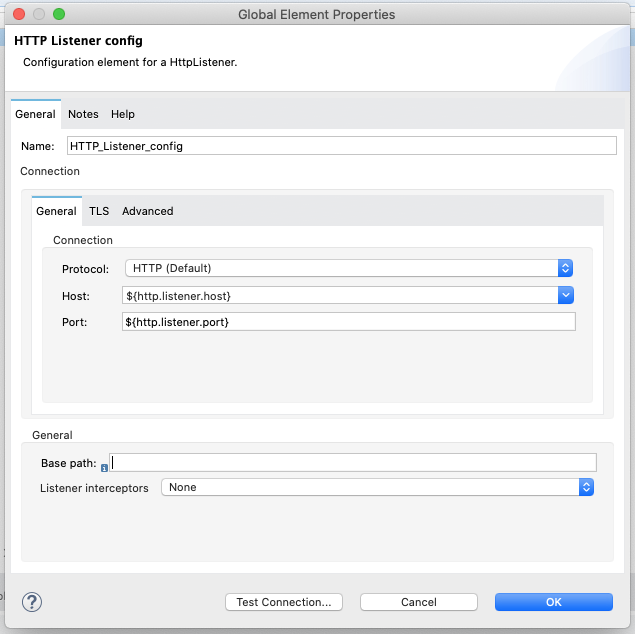
In the global.xml file, switch to the Global Elements view. Select the HTTP_Listener_config element and click on the Edit button to the right or double-click it. Remember the default values for the Host and the Port? These are hardcoded values. This means that whenever we want to change them, we have to find the correct element and edit it. Maybe it’s not hard to do right now because we only have one global element, but this becomes an issue in bigger projects.

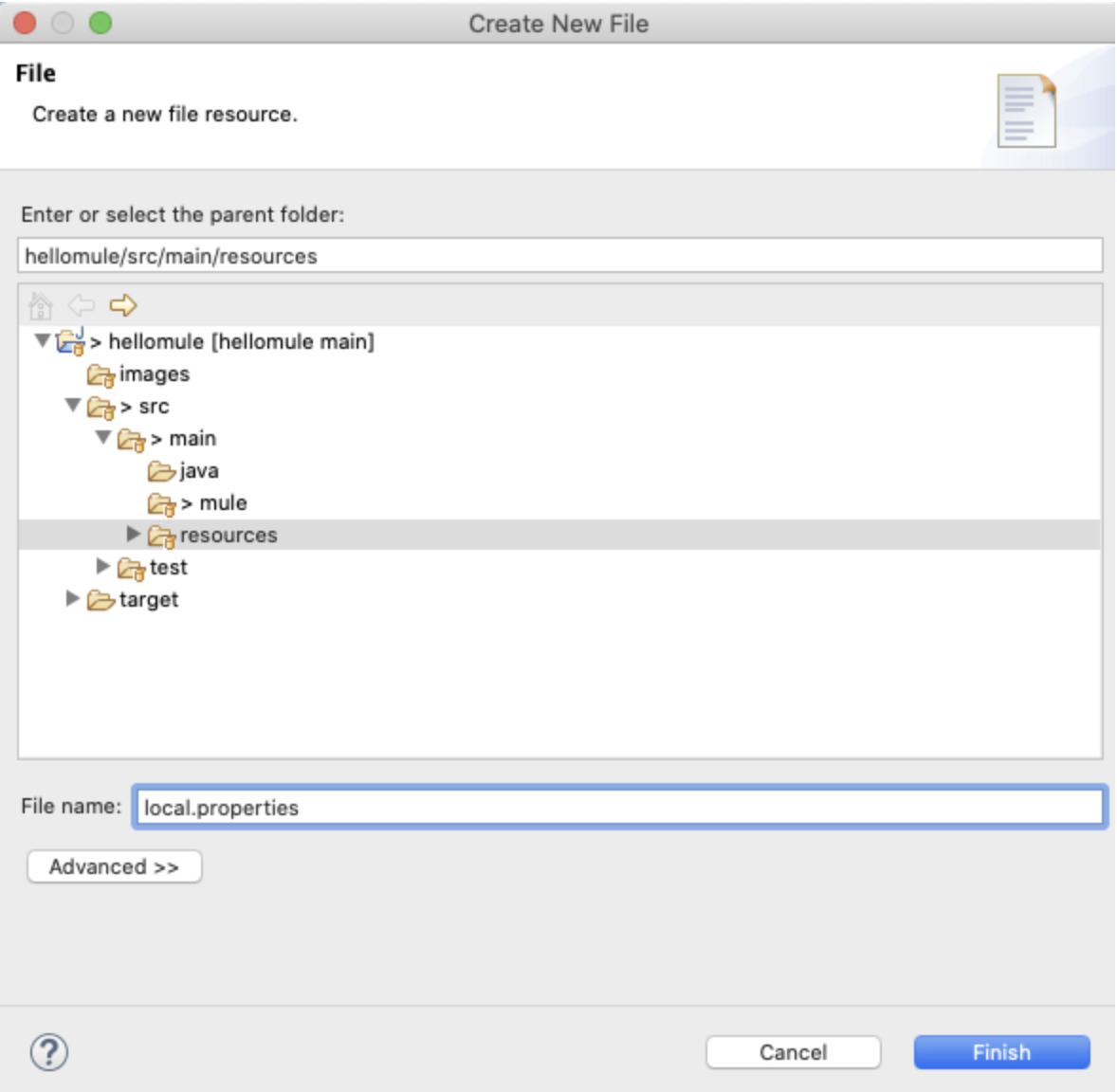
To avoid having hardcoded values in our code, it is a best practice to externalize them into properties files. Right-click on the src/main/resources folder and select New > File.

There are two types of supported properties files:
There is no best practice to use one or the other, it depends on your preference. The main difference is that .properties files are easier to copy/paste, but the .yaml properties are cleaner to look at. For the purpose of this tutorial, we will be using .properties. You can read more about them in the MuleSoft docs.
Create a local.properties file under src/main/resources.

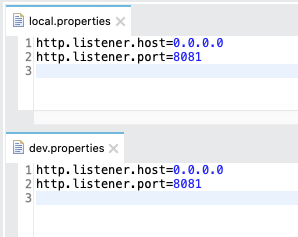
Inside this new file, copy and paste the following properties and save the file:

Replace each hardcoded value with the corresponding property, using the previous syntax. You should end up with something like this:

Click OK and save all files.
Adding the properties file is not enough to let the Mule Application know where to look for them. If you try to run the app without this configuration, it will throw an error stating that it wasn’t able to find your properties.
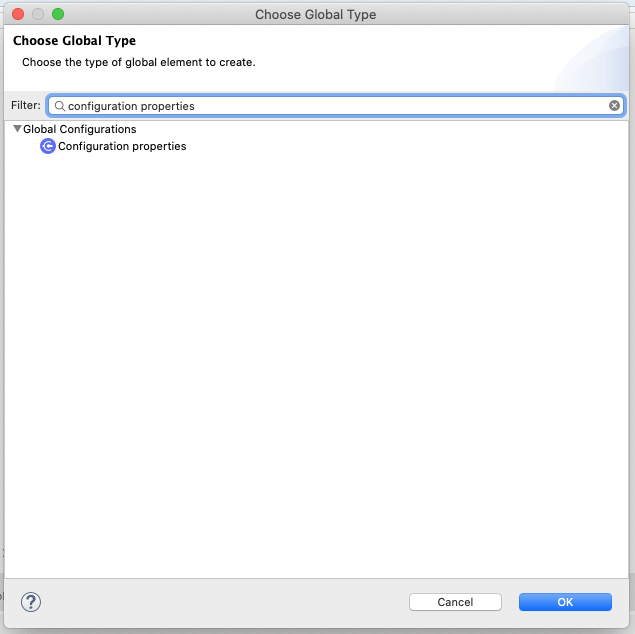
In your global.xml file, switch to the Global Elements view. Click on Create to add a new global element. Search for Configuration properties. Select the element and click OK.

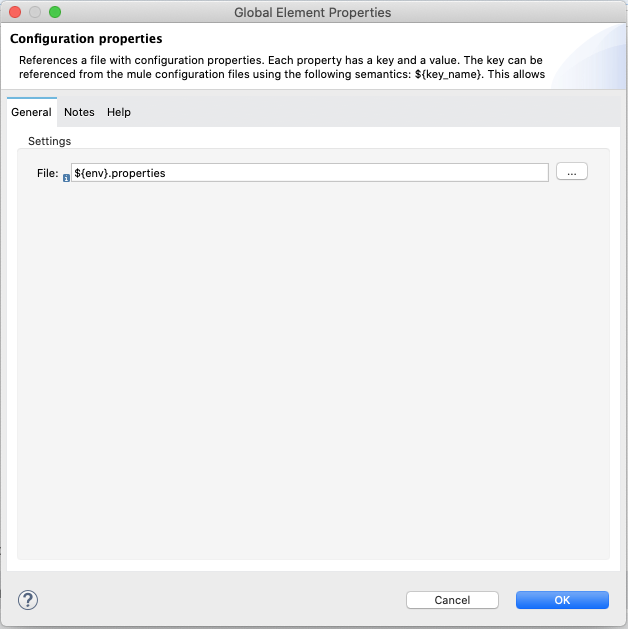
Because we’re not using static properties files, we need to be able to switch between files depending on the environment. Remember that the $<> syntax is used to reference properties. Let’s add the following properties file:

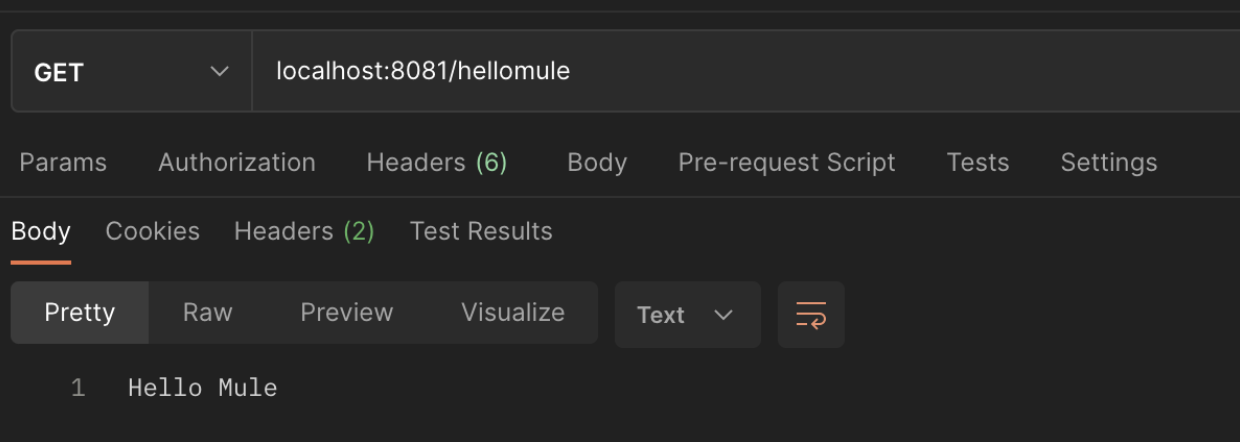
You should get back the Hello Mule response and a 200 OK status.

To stop the project from running locally, you can right-click again on the canvas and click Stop project hellomule.
Do you have any questions about the code? You can compare your Mule project with ours to make sure everything was set up correctly.
There are more best practices that we didn’t cover in this tutorial, but these are the basic ones you should always have on your Mule projects. In the next tutorial, we’ll show you how to secure your properties before deployment and how to add the env property in CloudHub to reference the dev.properties file.
Click on the Next button below to continue to the next tutorial.